

The Ink framework provides a grid layout structure to help build the e-mail layout as well as easy ways to add padding to text, centre element and much more. Their Foundation Framework can assist you with building responsive emails that will work on any device even Outlook as stated on the front page of their website.

You might know Zurb from a previous article on this blog where we discussed their Foundation Framework for creating ASP.Net MVC websites.

You should avoid linking to external style sheets altogether as it will not work at all. Some of the more obvious features that are not supported are:Īs a general rule of thumb, using inline styles are preferred over specifying your CSS inside a tag. There is a rather wide range of limitations imposed on Outlook email HTML due to the fact that the MS Word rendering engine is being used. What this means is that not all HTML elements are supported inside an Outlook e-mail body. In essence, the Word 2007 supports a subset of the HTML 4 specifications as well as a subset of the CSS specifications level 1. Word 2007 made significant advancements in the way it handled HTML and CSS and the Outlook team decided to combine both reading and composing of Outlook e-mail messages with one technology.

For displaying / reading e-mail content, they employed the Internet Explorer rendering engine and used MS Word’s rendering engine for composing messages. In previous versions of Outlook, Microsoft employed two rendering engines. The primary reason that your carefully designed Outlook HTML e-mail templates might not always look exactly the same in an e-mail body as it does inside your browser, is because since Outlook 2007, the Microsoft Word 2007 rendering engine has been used to parse and render HTML inside Outlook e-mail messages.
#Insert as text outlook 2016 html code#
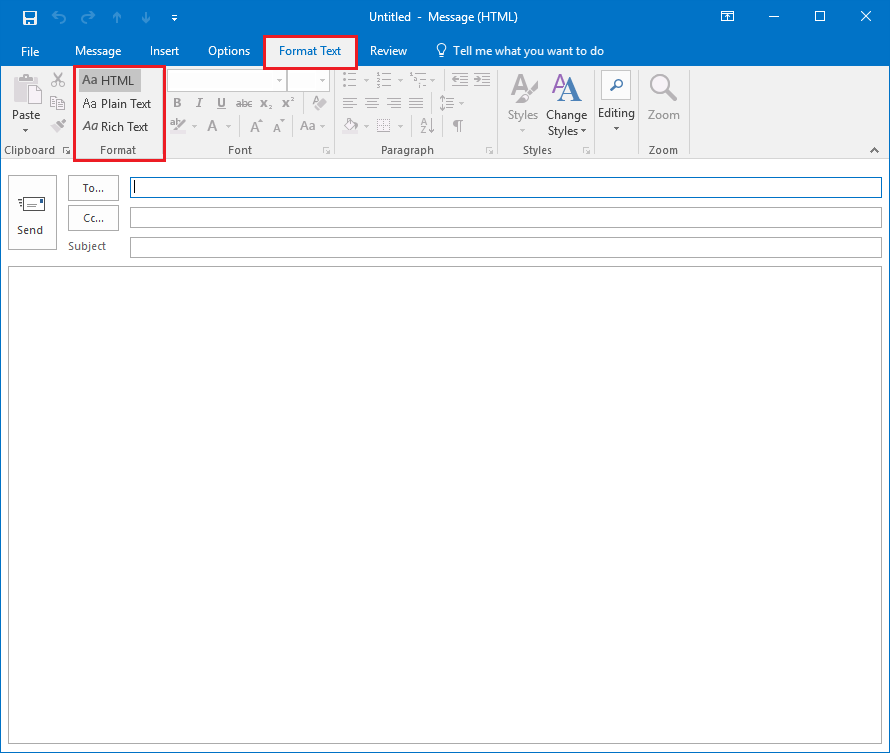
This macro lets you edit or completely replace the HTML message you are composing and prevent it from being modified by WordHTML.įor the macro code and step-by-step usage instructions see Edit the HTML source code while composing a message in Outlook.Įmail HTML Editor for Outlook dialog with the HTML of a new email message.If you’ve ever tried to design an attractive and somewhat complex e-mail message using Microsoft Outlook and HTML, chances are you very quickly realized that the Outlook mail message body format performs rather differently than a normal web browser. HTML Code Editor for OutlookĪnother way to go would be to use the EditHTML macro. However, you can still bring back the classic dialog with the “Insert as Text” option as instructed in Classic Attach File button and Insert as Text option in Outlook 2016 / 2019 / Microsoft 365. This option no longer exists in the new File Attach dialog of Outlook 2016 and later. Outlook 2016, Outlook 2019 and Microsoft 365 Inject HTML code directly into the message body via Insert as Text.


 0 kommentar(er)
0 kommentar(er)
